 |
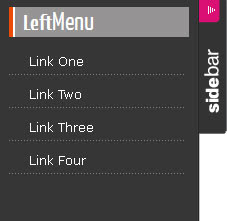
Cara Mudah buat Menu Melayang di sisi kiri Blog - Floating left sidebar menu
Menu Floating ini selain mudah diterapkan juga berpenampilan keren dan tentunya memiliki fungsi yang tak kalah dengan menu lainnya dan bisa dijadikan juga sebagai penghias blog.
Cukup menarik dan keren bukan?, saya yakin seorang pemulapun akan cepat menerapkan atau menambahkan menu ini di blognya.
Cukup menarik dan keren bukan?, saya yakin seorang pemulapun akan cepat menerapkan atau menambahkan menu ini di blognya.
Berikut cara pasang di blog :
Pertama
Klik +
Pilih 
Kedua
Silahkan Copy dan Paste Kode Berikut ini

<script src="http://acbary.16mb.com/file_akbari/SCRIPT1.js" type="text/javascript"></script>
<script src="http://acbary.16mb.com/file_akbari/script2.js" type="text/javascript"></script><script src="http://acbary.16mb.com/file_akbari/script3.js" type="text/javascript"></script><style>body{font-size:75%;}a{outline: none;}a:active{outline: none;}#sideBar{text-align:left;}#sideBar h2{color:#F0FFFF;font-size:110%;font-family:arial;margin:10px 10px 10px 10px;font-weight:bold !important;}#sideBar h2 span{font-size:125%;font-weight:normal !important;}#sideBar ul{margin:0px 0px 0px 0px;padding:0px 0px 0px 0px;}#sideBar li{margin:0px 5px 5px 10px;padding: 0 0 0 10px;list-style-type:none;display:block;background-color:#DA1074;width:177px;color:#FFFFFF;}#sideBar li a{width:100%;}#sideBar li a:link,#sideBar li a:visited{color:#FFFFFF;font-family:verdana;font-size:100%;text-decoration:none;display:block;margin:0px 0px 0px 0px;padding:0 0 0 20px;width:100%;}#sideBar li a:hover{color:#FFFF00;text-decoration:underline;}#sideBar{position: fixed;width: auto;height: auto;top: 140px;left:0px;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVd6babLy7D1BoO4mxZI3FdPKsjtBX1PHgfLuB4rqnsDNLHNFFifbJjQz_uqVX8duTiJ4cBz0fQ9lEmwDvtNczYfB4EtSq9TgpN5dI4-PsqCXpKohOJdS7UoA1KWoHLR04rpldSPGpxOMN/s320/left.collapse.border.png);background-position:top right;background-repeat:repeat-y;}#sideBarTab{float:left;height:137px;width:28px;}#sideBarTab img{border:0px solid #FFFFFF;}#sideBarContents{float:left;overflow:hidden !important;width:200px;height:320px;}#sideBarContentsInner{width:200px;}</style><div id="sideBar"><div id="sideBarContents" style="display:none;"><div id="sideBarContentsInner"><h2>Left<span>Menu</span></h2><ul><li><a href="#">Link One</a></li><li><a href="#">Link Two</a></li><li><a href="#">Link Three</a></li><li><a href="#">Link Four</a></li></ul></div> </div><a id="sideBarTab" href="#"><img alt="sideBar" src="http://acbary.16mb.com/file_akbari/sidebar.gif" title="sideBar" /></a></div>
Silahkan Sobat Ganti kode berikut dengan menu sesuai keinginan sobat, dan bisa juga ditambahkan sesuai kebutuhan
<a href="#">Link One</a>
<a href="#">Link Two</a>
<a href="#">Link Three</a>
<a href="#">Link Four</a>
Kode # = Alamat Link dan Link One = Nama Link
contoh
Kode # saya ganti dengan http://www.akbari-syahputra.com
Link One saya berikan nama = Home
<script src="http://acbary.16mb.com/file_akbari/script2.js" type="text/javascript"></script>
<script src="http://acbary.16mb.com/file_akbari/script3.js" type="text/javascript"></script>
<style>
body{
font-size:75%;
}
a{
outline: none;
}
a:active{
outline: none;
}
#sideBar{
text-align:left;
}
#sideBar h2{
color:#F0FFFF;
font-size:110%;
font-family:arial;
margin:10px 10px 10px 10px;
font-weight:bold !important;
}
#sideBar h2 span{
font-size:125%;
font-weight:normal !important;
}
#sideBar ul{
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
}
#sideBar li{
margin:0px 5px 5px 10px;
padding: 0 0 0 10px;
list-style-type:none;
display:block;
background-color:#DA1074;
width:177px;
color:#FFFFFF;
}
#sideBar li a{
width:100%;
}
#sideBar li a:link,
#sideBar li a:visited{
color:#FFFFFF;
font-family:verdana;
font-size:100%;
text-decoration:none;
display:block;
margin:0px 0px 0px 0px;
padding:0 0 0 20px;
width:100%;
}
#sideBar li a:hover{
color:#FFFF00;
text-decoration:underline;
}
#sideBar{
position: fixed;
width: auto;
height: auto;
top: 140px;
left:0px;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVd6babLy7D1BoO4mxZI3FdPKsjtBX1PHgfLuB4rqnsDNLHNFFifbJjQz_uqVX8duTiJ4cBz0fQ9lEmwDvtNczYfB4EtSq9TgpN5dI4-PsqCXpKohOJdS7UoA1KWoHLR04rpldSPGpxOMN/s320/left.collapse.border.png);
background-position:top right;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
float:left;
overflow:hidden !important;
width:200px;
height:320px;
}
#sideBarContentsInner{
width:200px;
}</style>
<div id="sideBar">
<div id="sideBarContents" style="display:none;">
<div id="sideBarContentsInner">
<h2>Left<span>Menu</span></h2>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div> </div>
<a id="sideBarTab" href="#"><img alt="sideBar" src="http://acbary.16mb.com/file_akbari/sidebar.gif" title="sideBar" /></a>
</div>







0 komentar:
Posting Komentar
Berikan komentar anda pada artikel saya ini, jika ingin bertanya, bertanyalah yang baik. terimakasih.